Layer-backed Text Rendering
In Mavericks Font Smoothing, I noted that there has been a regression in the quality of text rendering in Safari (and some other apps). I thought this was due to a change in Mavericks. However, I noticed a similar change when updating from Tweetbot 1.3.3 to Tweetbot 1.4, with both versions running on Mavericks:
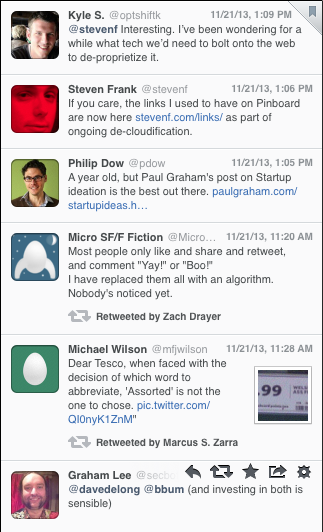
Tweetbot 1.3.3

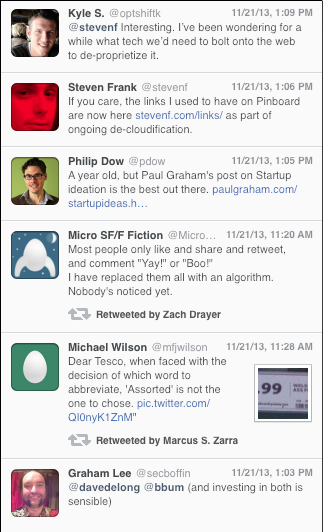
Tweetbot 1.4

Basil Shkara, developer of the new Bee Mac client for FogBugz, thinks this is due to Tweetbot using layer-backed views. This sounds like a likely explanation. Text rendering has always worked differently in Core Animation layers, for example with subpixel anti-aliasing not being supported. It’s not clear to me why regular anti-aliasing has to use a different algorithm, though. In any event, I would happy to trade animations and super-fast scrolling in order to get better text rendering back.
6 Comments RSS · Twitter
I should repost this old thing: http://michelf.ca/blog/2006/subpixel-antialiasing-achilles-heel/
The problem with subpixel antialiasing is that it doesn't work on a transparent background, because we don't have separate transparency components for each subpixel. So if you compose your text on a separate transparent layer and then combine it with other layers, you can't have subpixel antialiasing.
@Michel Thanks for the link. I think the subpixel anti-aliasing issue is pretty well understood now. But do you have an explanation for the difference (above) when using regular anti-aliasing? Are they no longer using the CPU to draw the glyphs?
@Michael Ah, oops. Had I zoomed in on your screenshot I'd have seen that this wasn't related to subpixel antialiasing. Seeing them side by side gave me the wrong impression. My mistake.
Zooming in shows that the pixel rendering for the characters is identical on both side, except that semi-transparent pixels are more transparent, making grays lighter. That could be the font renderer, or it could be the compositor rendering transparency weirdly (not sure why). You could achieve a similar effect by changing the gamma curve of your screen. I can only speculate, but scroll view can now be pre-rendered for smoother scrolling, maybe it does weird things if your table view has a transparent background.
While I don't know what's causing this, it doesn't seem to be the same problem as in your other post. The Safari screenshots in your other post have the pixels rendered differently, as if the font renderer was no longer adjusting the spacing between letters to align them with the pixel grid... which is probably the future as Retina displays get deployed more widely.
@Michel Yes, it wouldn’t surprise me if the Safari issue is related to something like CGContextSetShouldSubpixelPositionFonts or CGContextSetShouldSubpixelQuantizeFonts.
Just another note: this lighter-gray issue is observable in the safari address field *while you are editing it* and *if you have font subpixel antialiasing disabled*. Same issue with Mail's search field, but not for the search field in Finder or System Preferences. I think this points to a text renderer bug triggered by some specific circumstances.
[…] Removed in macOS 10.14 Mojave, Mavericks Font Smoothing, Layer-backed Text Rendering, Anti-Aliasing in Leopard’s Menu […]