Dan Wood has started a blog containing random bits of Cocoa code. What’s nice is that they seem to be self-contained, so you don’t have to bring in a whole framework to take advantage of them. Also, each file has a URL, so the code will be indexed by Google and hopefully also spur some discussion. In that spirit:
Truncate_a_string_t.m: It appears that this method isn’t Unicode-savvy. It should probably use rangeOfComposedCharacterSequenceAtIndex:.
NSWorkspace__Return.m: The answer to the question in the comment is -[NSFileManager stringWithFileSystemRepresentation:length:].
NSSet__Show_the_con.m: I commented on another blog that I sometimes miss Java’s Iterator.hasNext() when programming in Cocoa. This is a good example of where it would be useful.
The change in Safari that I’m excited about is not the metal tabs but the font rendering. Previous versions of Safari always anti-aliased fonts and didn’t use screen fonts. The new version of Safari obeys the system anti-aliasing threshold, which I override for Safari like so:
defaults write com.apple.Safari AppleAntiAliasingThreshold 12
It also uses the real screen version of Geneva—sometimes.
I previously showed examples of how Safari and iCab render one of Apple’s Web pages.
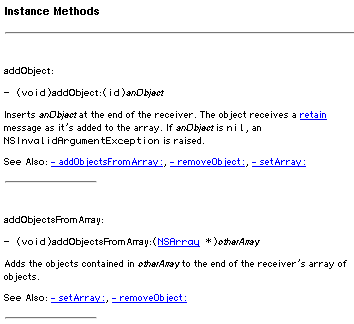
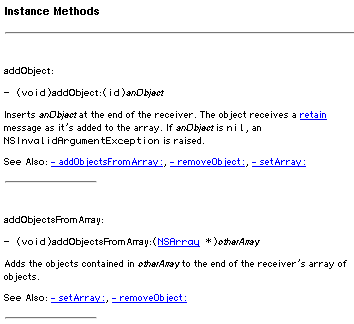
Below is Safari with the above anti-aliasing setting and the fonts set to Geneva 10 and Monaco 10.

Here’s what it looks like in iCab. The Safari text is now just as sharp as in iCab, and it seems to be using the proper letter shapes and spacing. Safari’s underlining still obscures the descenders, and it does poorly with the bold and italic text.

In all fairness, iCab’s italic Geneva 10 doesn’t look great either. For true bitmap nirvana, you have to reduce the font size to take advantage of the hand-tuned Geneva 9 bitmap.

Unfortunately, reducing the font size in Safari results in even worse bold and italic text.

By the way, Safari also renders the q tag now. See?
Esoteric Preferences Font Smoothing Mac Safari
Letters are things, not pictures of things.
—Eric Gill